تعریف AJAX و معایب و مزایای آن

تاکنون چند مرتبه برای دسترسی به اطلاعاتی که درون یک صفحه قرار داشته است، مجبور شدهاید کلید F5 روی صفحه را بهطور مستمر فشار داده تا اطلاعات صفحه بهروز شود؟
با دلیران همراه باشید
این موضوع زمانی بغرنجتر میشود که یک صفحه مملو از اطلاعاتی است که حجم قابل توجهی از ترافیک اینترنتی شما را بیهوده هدر میدهد.
این درست همان نقطهای است که فناوری AJAX همانند یک پل (میانجی) به میدان وارد شده و درون مرورگر وب از طریق جاوااسکرپیت و DOM با رندر کردن برنامههای وب و اداره کردن هر درخواستی که کاربر ممکن است برای وب سرور ارسال کند، وظایف را مدیریت کرده، به توسعهدهندگان در طراحی صفحات کمک کرده و مشکلات مختلفی را از پیش روی کاربران بر میدارد.
در این مقاله نگاهی داریم یه چیستی AJAX و معایب و مزایای آن.
AJAX چیست؟
در سالهای دور وبسایتها بهطور کامل بر مبنای HTML طراحی میشدند.
هر کاربری که نیازمند بارگذاری مجدد یک صفحه بود، درخواست خود را برای سرور ارسال میکرد.
نتیجه این فرایند ناپدید شدن اطلاعات درون یک صفحه و ظاهر شدن دومرتبه اطلاعاتی بود که بهروز شده بودند.
زمانیکه محتوای درون یک صفحه تغییر کوچکی پیدا میکرد، مرورگر کاربر همه اطلاعات را از درون سرور واکشی میکرد که این فرآیند اتلاف وقت کاربر و مصرف بیش از اندازه ترافیک اینترنتی کاربر را به همراه داشت.
تا اینکه نزدیک به شش بعد در حدود سالهای 1995 مرورگر اینترنت اکسپلورر برچسبی بهنام iframe را برای بارگذاری غیرهمزمان دادهها معرفی کرد.
در خلال این سالها فناوریهای مختلفی برای بهبود این فرایند ارائه شدند تا اینکه در سال 2005 تیم آژاکس به رهبری جسی جیمز گارت در مقالهای تحت عنوان رویکردی جدید در برنامههای وب به معرفی این فناوری و به پیش بینی آیندهای پرداخت که قابلیتهای برنامههای وب همانند برنامههای دسکتاپ خواهد شد.
AJAX سرنام Asynchronous Javascript XML است.
AJAX را مجموعهای از فناوریهای طراحی وب یکپارچه پدید آوردهاند که در سمت کلاینت برای ساخت سریعتر، بهتر و ارتباط متقابل برنامههای وب غیرهمزمان از XML،HTML،CSS استفاده میکنند.
این موتور AJAX است که توانایی اداره کردن درخواستها را دارد.
همچنین توانایی نگهداری حجم زیادی از اطلاعات را دارد که در نتیجه به برنامهها و کاربران اجازه دسترسی غیرهمزمان و مستقل و دریافت هر واکنشی از سرور را میدهد.
این فرآیند از طریق شی XMLHttpRequest انجام میشود.
این شی به منظور بازیابی غیرهمزمان دادهها به کار گرفته میشود.
فناوریهای بهکار رفته در Ajax
اصلیترین نکتهایی که در ارتباط با آژکس/ایجکس لازم است به آن اشاره داشته باشیم این است که AJAX یک زبان برنامهنویسی یا یک فناوری نیست.
AJAX را مجموعهای از فناوریهایی که در طراحی برنامهرهای وب مورد استفاده قرار میرگیرند ساختهاند.
فناوریهای بهکار رفته در AJAX به شرح زیر هستند.
XML : وظیفه ذخیرهسازی و تبادل دادهها را برعهده دارد. البت توجه داشته باشید که امکان بهکارگیری سایر فناوریهای وجود همچون JSON نیز وجود دارد. توسعهدهندگان بیشتر از JSON استفاده میکنند.
XMLHttpRequest object : به دادهها اجازه میدهد به صورت غیرهمزمان به کار گرفته شوند.
XSLT : محتوای درون XML را به XHTML تغییر میدهد.
XHTML : در ارتباط با رابط کاربری به کار گرفته میشود.
CSS : برای سبکبندی محتوای فرمت XHTML درون برنامه کاربردی استفاده میود.
Javascript : وظیفه یکپارچهسازی را عهدهدار است.
جاوااسکرپیت اجازه بارگذاری و دستکاری دادهها و مقداردهی اولیه ارتباط میان سرویسگیرنده و سرویسدهنده را عهدهدار است. به عبارت دیگر همه عناصر را به یکدیگر گره میزند.
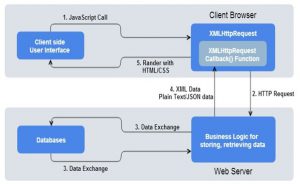
اگر بخواهیم ارتباط متقابل عناصر یاد شده را به شکل تصویری نشان دهیم، دیاگرامی همانند شکل زیر خواهیم داشت.

شی XMLHttpRequest چیست؟
شی XMLHttpRequest یک اکستنشن بوده و به عنوان هسته اصلی برنامهنویسی Ajax عمل میکند. مرورگرها به روشهای مختلفی از این شی پشتیبانی میکنند. این شی به صفحات وب اجازه میدهد از طریق کدهای سمت کلاینت درخواستهایی را برای سرویسدهنده ارسال کرده و دادههایی را دریافت کنند. دادههای دریافتی توسط این شی پردازش میشوند. از خصوصیات جالب میتوان به محدود نبودن به XML و توانایی کار با انواع مختلف اسناد اشاره کرد.

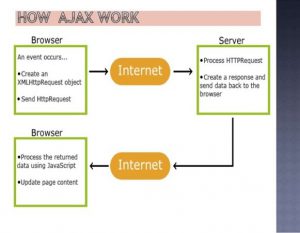
عملکرد Ajax به چه صورتی است؟
1.ابتدا رویدادی توسط کاربر در مرورگرش ایجاد میشود.
2.نتیجه این فرایند ساخت یک شی از نوع XMLHttpRequest است.
3.شی ساخته شده با اطلاعات لازم پیکربندی میشود.
4. با تنظیم این شی به حالت غیرهمزمان، درخواستی بهصورت غیرهمزمان به سرور ارسال میشود.
5.وب سرور درخواست را دریافت کرده، آنرا پردازش کرده و نتیجه را در قالب شیای از نوع XML یا JSON بر میگرداند.
6.شی HttpRequest نتیجه را دریافت کرده تابع بازگشتی را که وظیفه ایجاد یک درخواست غیرهمزمان دارد را فراخوانی کرده و نتیجه را پردازش میکند.
7.در آخرین مرحله ساختار HTML صفحه بهروزرسانی میشود.

مزایای بهکارگیری Ajax در چیست؟
برنامههای وبی که از فناوری AJAX استفاده میکنند از قابلیتها و خصوصیات زیر بهره میبرند:
افزایش کارایی کلی یک وب سایت
به حداقل رساندن اطلاعات ارسالی و دریافتی از سرور
عدم نیاز به بهروزرسانی و دانلود کل یک صفحه که در این حالت تنها بخش تغییر یافتهای از صفحه بهروزرسانی میشود.
پشتیبانی توسط مرورگرهای مطرح، به دلیل اینکه مرورگرهای امروزی از انواع مختلفی از قابلیتهای جدید پشتیبانی می کنند و آژاکس نیز بر مبنای این فناوریها کار میکند در نتیجه به راحتی از سوی مرورگرها تشخیص داده میشود.
ایجکس بهبود کارایی فرمهای تصدیق هویت در برنامههای ASP.Net را به همراه دارد.
از آنجایی که در برنامهنویسی وب مدل استاندارد پردازش کردن کنترلها و صفحات در برنامههای ASP.Net از انعطافپذیری فوقالعاده و توسعهیافتهای برخوردار است،
آژاکس مفهوم جدیدی بهنام کنترلهای توسعه یافته را ارائه کرد.
این کنترلهای توسعه یافته بهعنوان یک ضمیمه در زمان اجرا به کنترلهای سمت سرور الصاق شده و ظاهر و رفتار جدیدی را به کنترلها در سمت کلاینت میدهند.
در بیشتر مواقع کنترلهای توسعه یافته توانایی فراخوانی سرویسهای از پیش تعریف شدهای را برای دریافت دادهها دارند.
AJAX قادر است فراخوانیهای غیرهمزمان روی وب سرور را ایجاد کند.
در نتیجه مرورگر کلاینت درگیر حالت انتظار برای دریافت همه دادهها نخواهد بود.
نیازی به انتظار برای بارگذاری مجدد یک صفحه بهطور کامل نخواهد بود.
معایب بهکارگیری AJAX
شبیه به هر فناوری دیگری AJAX در کنار مزایایی که همراه با خود دارد از یکسری معایب نیز برخوردار است.
از جمله این معایب به موارد زیر میتوان اشاره کرد.
دکمههای بهروزرسانی و برگشت ممکن است مشکلاتی در برنامههای AJAX به وجود آورند.
به دلیل اینکه در AJAX همه توابع به صورت پویا بارگذاری شده و صفحه دومرتبه بارگذاری نمیشود، کلیک کردن روی دکمه برگشت یا بهرروزرسانی ممکن است شما را بهطور کامل به صفحه دیگری هدایت کند.
اما در صورتیکه برنامهنویس از مهارتهای بالایی برخوردار باشد این مشکل قابل برطرف شدن است.
AJAX بر مبنای جاوا اسکرپیت ساخته شده است.
در حالیکه جاوا اسکریپت یک زبان اسکریپتنویسی ایمن بوده و توسط بیشتر وب سایتها استفاده میشود، اما برخی کاربران تصمیم جاوااسکرپیت را روی مرورگر خود غیرفعال میکنند.
همین موضوع باعث بی فایده بودن برنامههای آژاکس را به همراه دارد.
موتورهای جستجو ممکن است توانایی شاخصگذاری برنامههای AJAX را به شکل درستی نداشته باشند.
آخرین ایراد در ارتباط با خود شی XMLHttpRequest است.
به دلایل امنیتی، شما تنها به اطلاعات میزبانی که در صفحه مقداردهی اولیه مشخص شده است دسترسی دارید.
به این ترتیب اگر نیازمند دریافت اطلاعات از سرور دیگری باشید اینکار در AJAX امکانپذیر نخواهد بود.

